Getting Started
Create a Project
To use fritz2, set up a Kotlin multiplatform-project using one of these options:
- Clone our template from GitHub
- If you want to use fritz2 together with tailwindcss for the styling, clone our tailwind specific template from GitHub instead.
- Check out the examples and see how to use the fritz2 features
- Have a look at the official multiplatform documentation
and use the following
build.gradle.ktsfile:
Setup Gradle Build
plugins {
kotlin("multiplatform") version "2.0.20"
// KSP support needed for Lens generation
id("com.google.devtools.ksp") version "2.0.20-1.0.25"
}
repositories {
mavenCentral()
}
val fritz2Version = "1.0-RC20"
//group = "my.fritz2.app"
//version = "0.0.1-SNAPSHOT"
kotlin {
jvm()
js(IR) {
browser()
}.binaries.executable()
sourceSets {
commonMain {
dependencies {
implementation("dev.fritz2:core:$fritz2Version")
// implementation("dev.fritz2:headless:$fritz2Version") // optional headless comp
}
}
jvmMain {
dependencies {
}
}
jsMain {
dependencies {
}
}
}
}
// KSP support for Lens generation
dependencies.kspCommonMainMetadata("dev.fritz2:lenses-annotation-processor:$fritz2Version")
kotlin.sourceSets.commonMain { tasks.withType<KspTaskMetadata> { kotlin.srcDir(destinationDirectory) } }Organize Your Code
When using the Kotlin Multiplatform project structure, we recommend organizing your code like this:
.
├── src
│ ├── commonMain
│ │ └── kotlin
│ │ └── <packages>
│ │ └── model.kt (common model for client (JS) and server (JVM))
│ └── jsMain
│ ├── kotlin
│ │ └── <packages>
│ │ └── app.kt (contains main function)
│ └── resources
│ └── index.html (starting point for your app)
├── build.gradle.kts (dependencies and tasks)
└── settings.gradle.kts (project name)The index.html is just a normal web-page. Be sure to include the resulting script-file from your KotlinJS-build.
You can mark an element of your choice with an id (or use the body by default) to later render your fritz2 tags to it:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1" name="viewport">
</head>
<body id="target">
Loading...
<script src="project-name.js"></script>
</body>
</html>app.kt is the starting point of your fritz2 app, so make sure it has a main-function.
Inside main, create some content by opening a
render context and
mounting it to the DOM of your index.html:
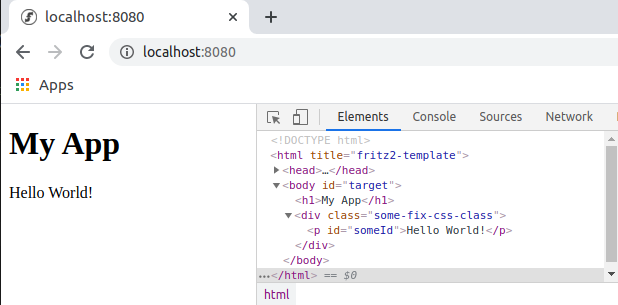
fun main() {
render("#target") { // using id selector here, leave blank to use document.body by default
h1 { +"My App" }
div("some-fix-css-class") {
p(id = "someId") {
+"Hello World!"
}
}
}
}
Run the project by calling ./gradlew jsRun in your project's main directory. Add -t to enable automatic
building and reloading in the browser after changing your code.
Pre-Release Builds
If you want to use the latest fritz2 snapshot-builds before we release them, add the
following lines to your build.gradle.kts:
repositories {
mavenCentral()
maven("https://s01.oss.sonatype.org/content/repositories/snapshots/") // new repository here
}
val fritz2Version = "1.0-SNAPSHOT" // set the newer snapshot version hereIf you encounter any problems with these snapshot-versions, please open an issue.